What Are Google’s Core Web Vitals? User Experience and SEO
Recently Google updated some of its web design and marketing tools to reflect a few new measurements.
These new “Core Web Vitals” metrics are actually designed to measure areas of website design that relate to good user experience, meaning that Google is reiterating its public call to evaluate page experience for a better web. In fact these metrics will eventually become part of its core ranking algorithm.
So what are Google’s core web vitals? How do user experience and SEO connect?
Many businesses may not realize that UX design and SEO even correlate. But good user experience and traditional search engine optimization have a lot of overlap, plus many of Google’s key ranking signals hinge on measure site design elements that effects the experience that visitors have on a website. In fact, for years Google has been pushing better user experience as important for search visibility.
So what are Google’s Core Web Vitals? The CWV consist of three metrics that were announced by Google’s Chrome team earlier in May. These metrics consist of: LCP (Largest Contentful Paint), FID (First Input Delay) and CLS (Cumlative Layout Shift).
They are designed to give web developers and online business owners a concrete way of measuring key indicators of UX design and SEO. In fact although these key metrics aren’t part of the search engine giant’s ranking algorithm yet, Google has said that they will be eventually. This means that websites should begin to optimize in these areas now so that they can be bettered prepared for long-term success and stay competitive in a key channel.
What are Google’s Core Web Vitals?
According to Google its Core Web Vitals represent a set of metrics related to page speed, page responsiveness, and page visual stability. In fact these metrics include:
- LCP (Largest Contentful Paint): The amount of time it takes to render the largest content element on the page. Usually an image or video, or perhaps a large block-level text element.
- FID (First Input delay): This is the time from when a user first interacts with your page (when they clicked a link, tapped on a button, and so on) to the time when the browser responds to that interaction.
- CLS (Cumulative Layout Shift): The measure of the amount that the web page’s layout shifts during the loading phase.
According to Google the “largest contentful paint” is the perceived load speed of a page based on the most prominent content. LCP marks the point in a page load timeline when the page’s main content has likely been loaded for the site visitor to see. This is an important visual indicator that demonstrates the page actually is loading. FID also relates to loading speed perception, but specifically focuses on how long before the visitor can actually interact with the page in a tactile way (scrolling, clicking buttons, etc.). Specifically it’s a measure of how long the web browser is able to respond to user input.
Elements of page-load time like content-paint and time-to-interactive have largely already been measurable with tools like PageSpeed Insights, but not cumulative layout shift. CLS is a new metric that measures how much key elements of the web-page move around while it’s loading – an often frustrating thing for users. With a score of 0-1 (where zero means no shifting and 1 means the most shifting) website designers will be able to measure CLS for better user experience and SEO.
Learn more about Google’s Core Web Vitals at the Search Console help site.
With the introduction of Core Web Vitals Google is continuing to indicate to the online world that user experience and site speed are as important as ever before. In reality though, Google’s search algorithm and its public advice have been pushing for better user elements for a long time. The 3 metrics introduced in the Core Web Vitals aren’t the company’s first steps in this direction.
This means that marketers and business owners will have to shift their strategies to focus more-and-more on user-experience SEO strategies along with site design that caters to these new UX SEO best practices.
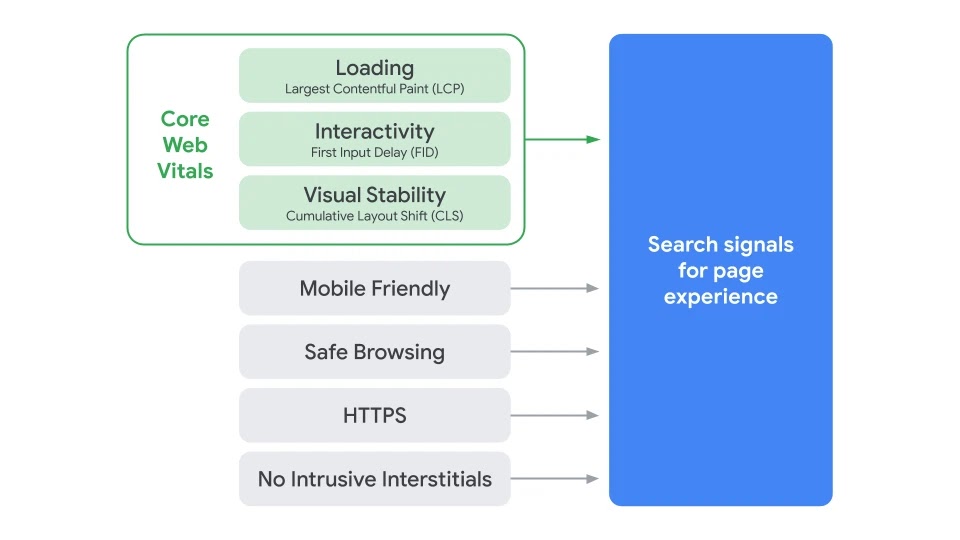
In the past mobile-friendliness, safer web-browsing, HTTPS-security, and intrusive ad interstitial guidelines, have all become parts of Google’s push towards better websites that are designed with the end user in mind. These concepts mean that user friendly design is nothing new for Google and it also means that as the web vitals also get packaged into the Google ranking algorithm, websites will have to become more attentive to user experience for their SEO.
Why should this matter to businesses? Google’s own data suggests that longer page load times have negative effects on bounce-rate and visitor retention. For example:
- As page load time increases from 1 second to 3 seconds, bounce rate increases 32%.
- If page load time increases from 1 second to 6 seconds, bounce rate increases by 106%.
And as Google introduces the concept of the Core Web Vitals it is reiterating once again that its motives are for encouraging online businesses to focus on user experience SEO.
“We will introduce a new signal that combines Core Web Vitals with our existing signals for page experience to provide a holistic picture of the quality of a user’s experience on a web page.” – Google Webmaster Central Blog

Via Google
Google also declared that as they build onto their platform’s existing algorithm with UX focused developments – that they will continue to do so on a “yearly basis.” This means that the Core Web Vitals are likely the beginning of a new normal for search engine optimization. User experience and SEO won’t replace most traditional strategies however, they just become another part of the SEO puzzle.
Search optimization still deals largely with keyword research strategies, high-quality content, and proven on-page SEO best practices. But Google’s Core Web Vitals will become another ranking factor to pay attention to.
What are the Google Web Core Vitals in regard to UX SEO best practices? How do you measure or verify your CWV?
How to check your Core Web Vitals
At the same time that Google announced these user friendliness metrics would become part of its ranking algorithm, they made updates to Search Console in order to give site owners a way to measure these elements directly.
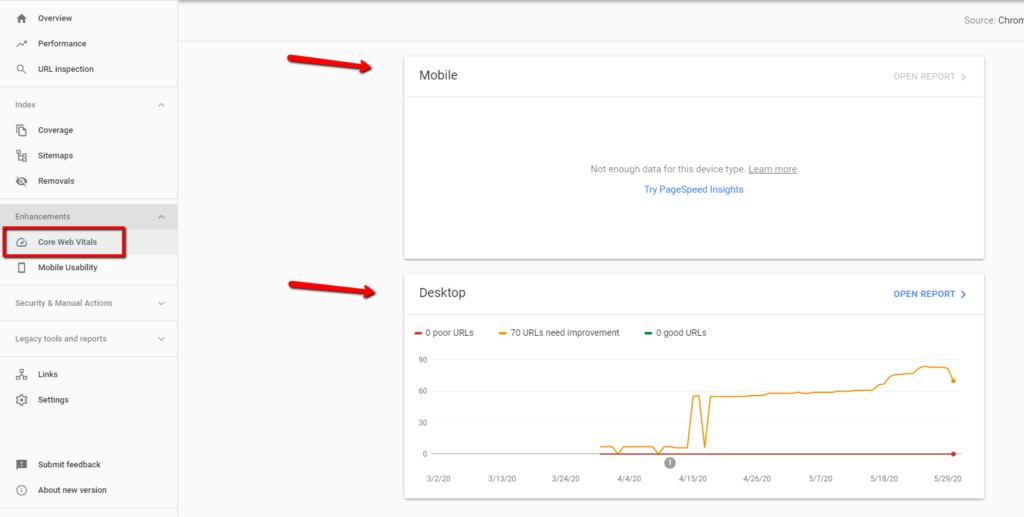
Search Console is the best place to check the Core Web Vitals, but it’s not the only way.
Google made a few changes to Search Console, specifically the Speed Report which is now renamed to the “Core Web Vitals” Report. The Speed report was originally pretty vague and really only categorized pages as slow, moderate, or fast. Now it breaks them down by 3 main metrics that are meant to measure “user experience.”

If a URL does not have the minimum amount of reporting data for any of these metrics, it will not appear in the report. Once the page has a enough data for any metric, the page status is the status of its most poorly performing metric. This mean’s that the page’s status can only be as high as its lowest assigned status out of the 3 measurements. Google also supplies this information using data from real-world measurements from it’s Chrome UX report.
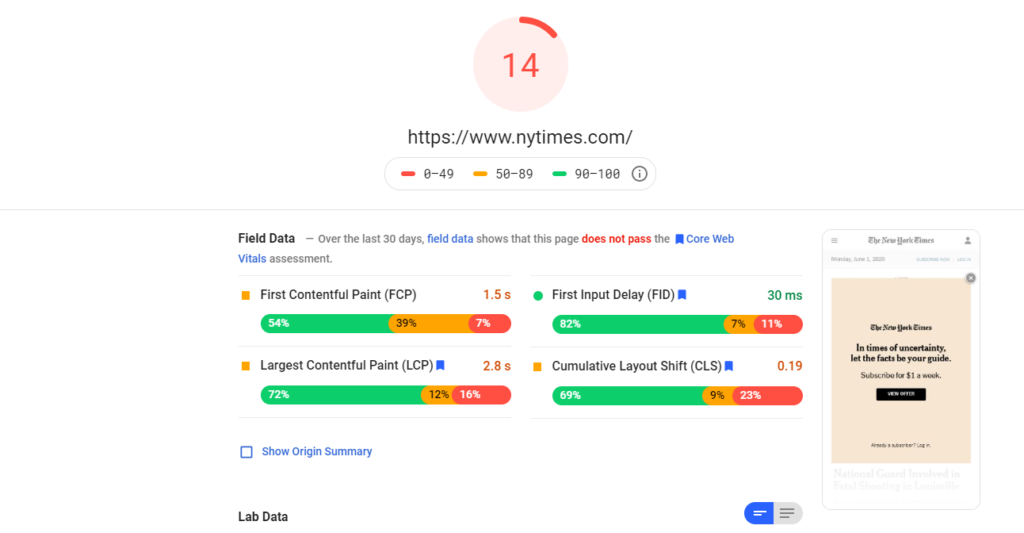
These measurements have also been implemented across Google’s range of development tools including Lighthouse, Chrome DevTools, PageSpeed Insights, and other popular resources. So businesses and sites will be able to check their CWVs using any of these tools as well. The PageSpeed Insights tool has been historically used for specifically for measuring a page’s load time to help site developers improve their speed.
The Core Web Vitals measured in PageSpeed Insights are the same as those shown in Search Console, but this tool only allows users to check one page a time. Here the actually Core Web Vitals will be noted with a blue ribbon and a warning will appear for any pages that score poorly.
The Lighthouse tool is free from Google, and can be used to check other technical parts of your site. It can be used as a browser extension or as a built-in resource in the Chrome browser (along with the Chrome DevTools) to check a page’s Core Web Vitals.

User Experience and SEO
Google’s Core Web vitals will be combined with the famous search engine’s other user focused ranking factors to represent their total range of search signals designed for page experience. It’s not clear how important these signals will be, but Google claims that content relevancy and other traditional search ranking signals are still important.
In cases where pages have poor page experience measurements, it’s still possible for them to rank well if the search engine thinks their content is high-quality and relevant to searchers.
Although user-experience SEO is becoming more pertinent, it’s also as important as ever for business owners to focus on traditional search optimization strategies and proven marketing SEO practices.
“While all of the components of page experience are important, we will prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content.” – Google Webmaster Central Blog
Websites and businesses that want to maintain their search presence should focus on improving their UX and SEO together and should remember that these two concepts are closely related.
Pages with Too Many Ads
Google’s focus on how ads effect user experience goes back to 2014 with the “top heavy” update that negatively impacted pages which had too many ads above the fold of the page. This update was a refresh of the Page Layout Algorithm designed to focus on how page-layout and readability could affect visitor – as well as user-experience SEO.
In 2015 Google rolled out the Quality Update (or the Phantom update) which was one of the early updates to give a clear focus on bad user experience. Websites with content quality issues as well as pages that were overloaded with too many ads were negatively hit by this update.
Finally, Google eventually introduced a measure to curb intrusive interstitials advertisements on websites. The types of ads usually mean a full-page redirect ad that appears as a user is moving between pages, or a large ad that takes up the majority of the screen and obscures the actual content. When this update was incorporated into the ranking algorithm in 2016 it was another demonstration that SEO and user experience were increasingly one-and-the same.
Website Security
Google first started giving insight on malware and security issues to websites in its search index nearly 13 years ago. They provided users in Webmaster Tools (now Search Console) with a summary for their site and any security issue it had. Later they would build out the “Security Issues” report in search console to give even more information about how bad security could affect user experience and SEO.
In fact for years now secure encryption and HTTPS protocols have been official parts of the search ranking algorithm as continued efforts to provide better UX for web users. For websites and businesses, HTTPS should be one of their main priorities for improved UX design and SEO.
It’s also important to make sure that your site doesn’t have any mixed content. HTTPS security for your domain is crucial to UX SEO best practice on sites where users want to feel secure putting in their personal information or payment info, but many sites don’t realize that mixed content can still hurt their web presence.
Mobile Friendliness
Mobile friendliness is a pretty complex concept that encapsulates a lot of issues for web design. But is a part of Google’s ranking algorithm and has become an increasingly important aspect of both user experience and SEO strategy. The better a site’s mobile-friendliness, the better it will perform in mobile search.
Google announced its Mobile-First Index four years ago and later in March of 2018 they stated that the entirety of the web would be moved to its mobile first index in 2020. Google claims that mobile sites do not have a ranking advantage over non-mobile sites, but specifically that the quality of mobile websites will affect ranking in mobile search results.
Mobile friendliness for user-friendly search engine optimization should focus on text that is not too small, proper meta viewport tags (with the device-width property that can help the page fit mobile phone screens), avoiding content that’s too wide, and having buttons too close together.
Websites can use Google’s Mobile Friendly Test Tool to make sure that their website is mobile friendly and not hindering their mobile-friendly based SEO.
Site Loading Speed
Google has confirmed that site speed (a measure of the loading speed for a sample of pages) is a ranking factor for websites. Good site speed is ranking for both mobile websites and desktop sites, even though it’s not directly called out as part of the Core Web Vitals. But metrics like FCP and FIP demonstrate that speed is being measured in other ways and that site speed is still an element in user-friendly SEO practices.
Both PageSpeed Insights and Search Console can be used to help verify site-speed.
There’s no clear measure on what is considered good vs. bad site speed, but it seems to only be an issue for sites that are so slow that it can negatively effect users. Speed as a ranking factor only comes into play under extreme circumstances.
Learn More
Learn more about Google’s Core Web Vitals or get more information on user experience and SEO by contacting Radd!
